

Képet és a leírást saját képtáradként nem használhatod fel és az engedélyem nélkül
nem viheted másik weboldalra. Köszönöm.
---
Corelx - l készült.
Redfield leírás.
Könnyű.
Talán az egyetlen filtere a Redfield pluginnak, amely könnyen másolható.
Mint minden leírásom ez is ötletet ad a további kreativitásra.
Amennyiben elég bátor vagy a kitartásod egy szép képet eredményez .
Szabadon válaszhatsz a texturái közzül.
Abban az esetben azonban, minden beállításon változtatnod szükséges
Több segítséget a ..Redfield Iskolában...találsz.
----
Kellékek:

--
Pluginok:
Redfield - Plasteroid
Graphics Plusz
Mehdi
Filter Unlimited2...
Letölthető az oldalamról.
----
Tube: saját.
---
Colors:

Kérj 840 x 540 transparent alapot.
Öntsd ki sötét színnel, 735145
- Graphics Plusz - Gross Shadow: 50...128, 128,
- Layers - Raster New Layers ( új réteg)
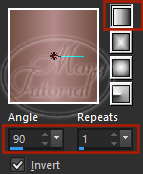
Készítsd el a gradientet:
Linear: felsőszín:b48a8b + alsószín: 735145

- Mehdi - Wavy Lab:C seréld le a két utólsó színt az alábbira.

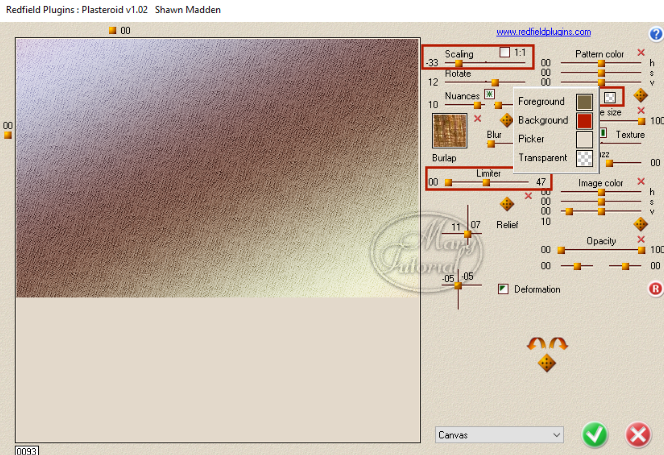
- Redfield Plugin - Plasteroid - Burlap
1,) lépésként a texturák alatti kép fogad vagy valami hasonló.
- Amennyiben NEM ez a Burlap jelenik meg, klikk a színes négyzebe, és a színes texturák első
oldala lesz látható.
- A pirossal jelölt négyzetre klikk.
Még mindíg a tarkaszélű képedet láthatod.
Minden esetben megjelenik a kiválasztott texture színe, mintázata a képeden,
ámde ez kiiktatható .
- Klikk a Frame size mellett lévő piros ixre.

Íme itt már nincs keret és a képalap teljes méretében látható.
2. lépés.
Burlap beállítása. Csupán 2 lépés. oké
- Frame size feletti ikonokra figyelj.
A sárga pöttyös ikon melletti négyzet átlátható vagyis transparent legyen.
- Klikk bele és a képen látható ablak jön fel. Válaszd a transparent négyzetet..
Az illusztráción látható 3 beállítás mutatkozzon Nálad is.

3. lépés
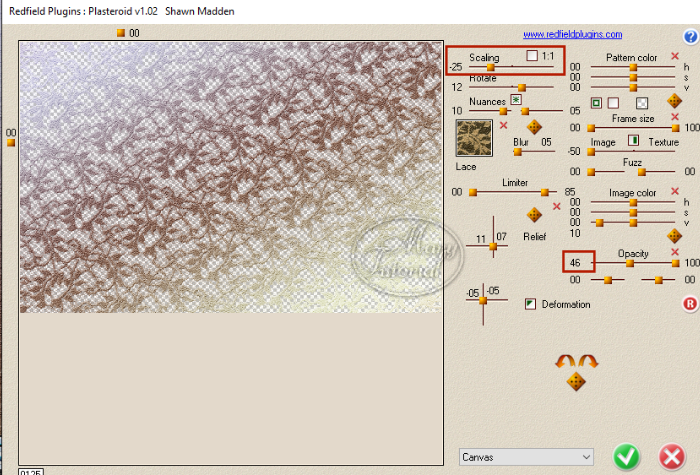
- Új texture : Lace
- Klikk a Burlapba, a felugró texturákból válaszd a bejelöltet.

- Íme a kiválasztott texture!
4. lépés:
- Scaling beállítás ( méret, nagyság)
- Opacity beállítás( átlátszóság
Végeredmény az alábbi kép.
( más texturánál, más beállítás szükséges)

5. lépés.
-Frame size beállítása:
- Klikk a sárgs pöttyös ikonra. 1x 2 x, ha nem ezek a számok jelennek meg, állítsd be a csúszkával.
A lace ikon színe megjelenik a csipke keret mintázatában.

...és íme a gyönyörűség! Ha mindent követni Tudtál, ezt látod..

- Új réteg.
- Edit - Copy -463 png ké - Edit - Paste As New Selection
- Igazítsd el a képeden , vedd kisebbre.
- Image - Mirror - fordítsd meg.
- Opacity: 57%

- Layers - Merge - Merge Visible
- Selections - Select All - Image - Add Borders
2 px keret - Selections - Invert - b48a8b
- Graphics Plusz - Gross Shadow: 50...128, 128
35 px keret - invert - Gradien. színei: 735145 + b48a8b- Linear

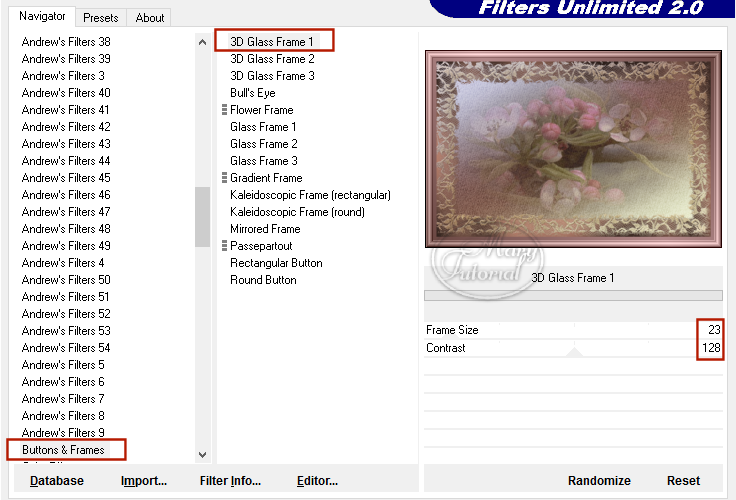
- Filter Unlimited2... Buttons & Frame -

- Selections - Select None
- Új réteg
- Edit - Copy - 466 tube - Edit - Paste As New Selection
- Helyezd a két keret közé. Nagy kép.
- Effects - 3D Effects - Dropp Shadow: 0, 0, 100, 33 . színe:3a3a3a
- Adjust - Sharpness - Sharpen More
- Layers - Merge - Merge Visible.
Készen vagy ! A leírást elkészítetted. Gratulálok.
Köszönöm, hogy megtiszteltél a látogatásoddal. Szívesen látlak máskor is.
-----
Szerkesztők, akik elkészítették a leírást. Köszönöm.
Gyöngyös

Gizus

Kata?

Ildikó

Rné

Katadesign

Selike

Szelike1

Marcsi

H. Marika

Rné

Rné1

| 
